Hur anpassar jag sidhuvudet i Weebly?
Anpassningsbart sidhuvud ger dig möjlighet att få ett slående första intryck och en röd tråd för dina sidor. Du kan lägga till och ta bort element, anpassa bakgrunden och justera höjden på rubrikområdet.

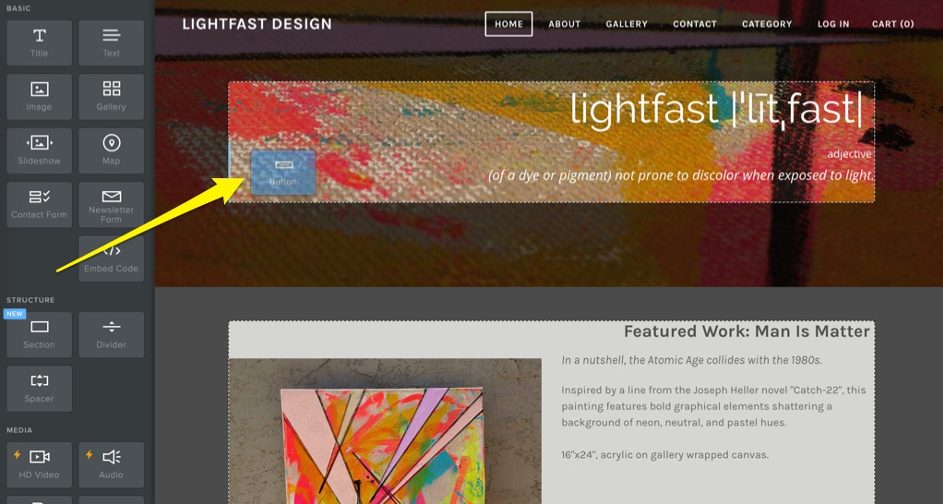
Hitta sidhuvudet
Fältet sidhuvud är inbyggt i varje ny sida som du lägger till som standard, men du kan ändra typ av sidhuvud för valfri sida från fliken Sidor. Tänk på att Splash-sidor inte stöder sidhuvud eftersom den här stilen är tänkt att visa en begränsad mängd innehåll med en enda bakgrundsbild. Typen Ingen Rubrik, som namnet antyder, innehåller inte heller sidhuvud.

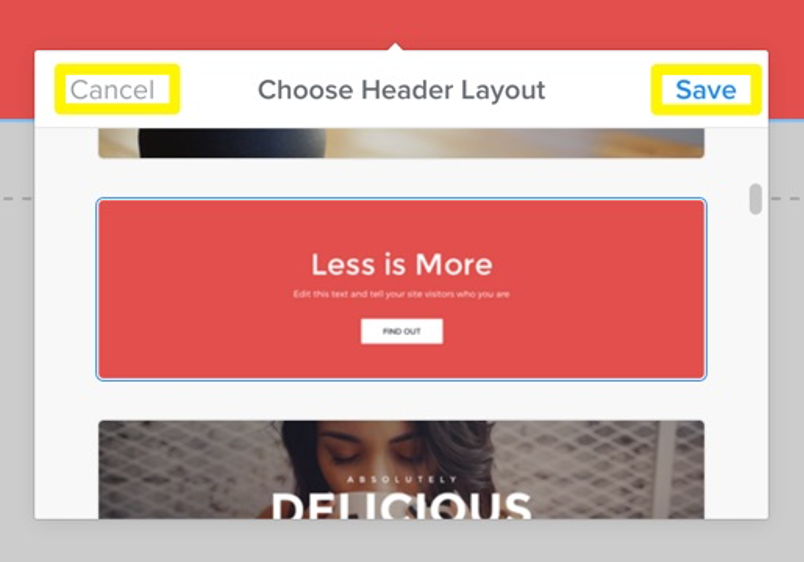
Välj layout
Sidhuvudet/rubriken kommer att ha några standardelement på plats när du lägger till en ny sida, men du kan välja en annan layout genom att klicka på sidhuvudet och sedan på Ersätt layout. Du kan förhandsgranska och välja mellan flera anpassningsbara layouter, eller du kan bara ta bort standardelementen och dra manuellt in det du föredrar.

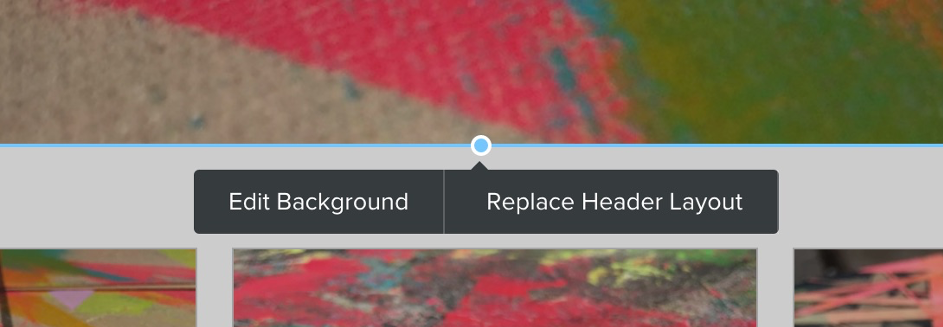
Anpassa bakrund
Du kan anpassa bakgrunden för ditt sidhuvud med en bild eller en färg, och om du är en Pro-prenumerant kan du också lägga till en videobakgrund. Klicka på sidhuvudet/rubriken och sedan på Redigera bakgrund för att lägga till en ny bakgrund eller ändra den befintliga.

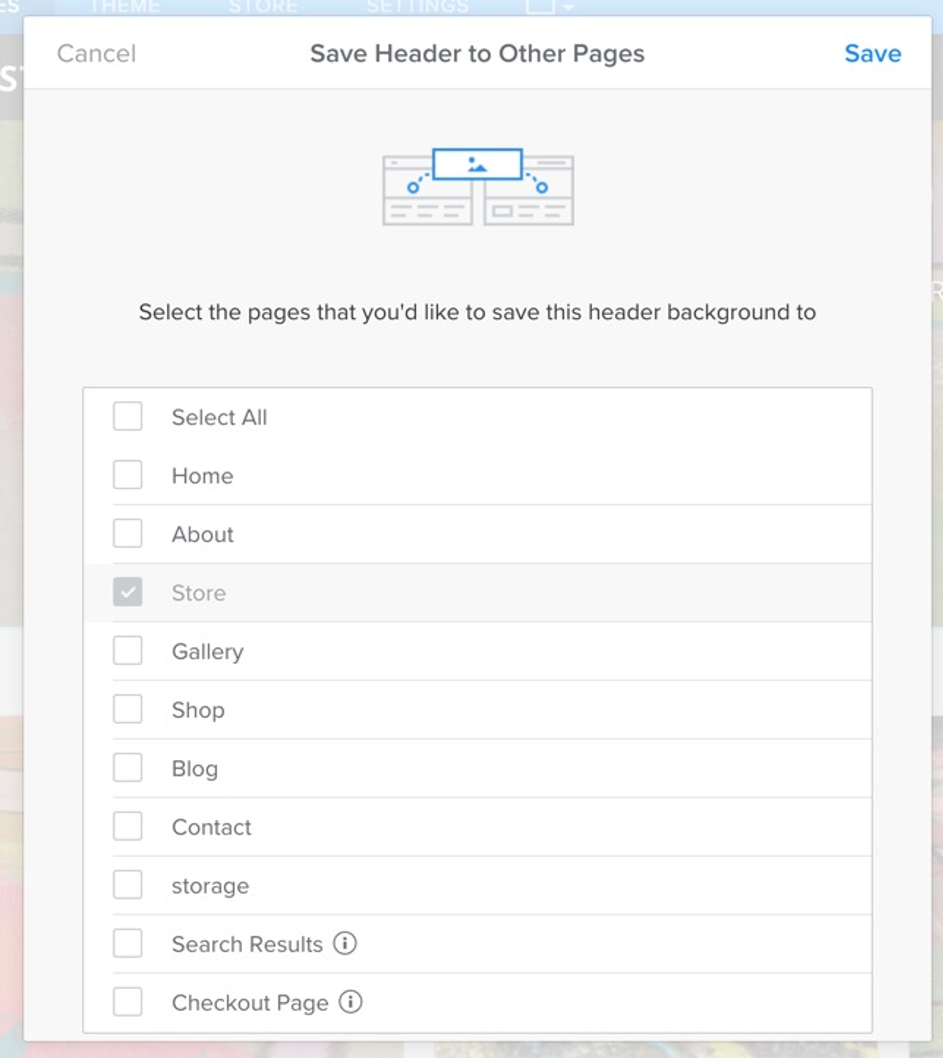
Använd samma sidhuvud på flera sidor
Om du vill spara sidhuvudet/rubriken på flera sidor. Klicka på Redigera bakgrund, sedan Avancerat - du kan nu välja vilka sidor du vill spara bilden till.
Denna artikel har inte blivit rankad ännu.
Logga in för att ge oss feedback
Vanliga frågor
- Varför fungerar inte min E-post/Mail?
- Hur skapar jag en e-postadress?
- Var kan jag läsa min E-post?
- Vad är skillnaden mellan "POP" och "IMAP"?
- Hur uppdaterar jag mina kontaktuppgifter och (Whois) information för registrerade domäner?
- Hur säger jag upp en domän / tjänst?
- Outlook - Mac
- Hur navigerar jag till tilläggstjänstens huvudsida?
- Kan jag överlåta ett domännamn till någon annan?
- Generella inställningar för externa e-postprogram
